収益化を目指してブログを開設したら、まず気にかけて欲しいのがサイトのアクセス数。
Googleが提供する無料ツールの「Googleアナリティクス」を使えば簡単にアクセス数や、サイトへの流入元、ユーザーのデバイスなどを調べることができます。

「Googleアナリティクス」はよくWEBで見かけるけど、登録方法とか使い方がよくわからないんだよなあ。
ブログ初心者にとって「Googleアナリティクス」が複雑で難しいものに感じている人も多いのではないでしょうか。
そこでこの記事では画像を使いながら詳しく登録方法や使い方を解説していきます。



Googleアナリティクスと合わせて使われることの多いGoogleサーチコンソールとの違いも説明するわね。
この記事で紹介していること
\ この記事の信頼性/


\ 簡単におしゃれなサイトが作れる『SWELL』 /
Googleアナリティクスって何?


Googleアナリティクスとは、Googleが提供する無料のアクセス解析ツールです。
Googleアナリティクスを使うことによって、Webサイトへのアクセス状況をさまざまな視点から分析することができます。
Googleアナリティクスでわかること
- サイトのアクセス数の確認
- ページ別のアクセス数の確認
- 特定の期間のデータを比較
- サイトへの流入元の確認
- ユーザーのデバイスの確認
このデータを元にサイトを改善していけるので、ブログを運営していく上では欠かせないツールと言えるのではないでしょうか。
Googleアナリティクスのメリット・デメリット
Googleアナリティクスを使うメリットやデメリットには以下のようなものが挙げられます。
| メリット | デメリット |
|---|---|
| 無料で使える ユーザー情報を可視化できる より詳しくカスタマイズ可能 他のGoogleのツールと連携できる | 初心者にはわかりづらい |
Googleアナリティクスの最大の魅力は高機能でありながら、無料で使えること。
そしてGoogleサーチコンソールやGoogle広告など、ほかのツールとの連携が可能で、幅広い活用方法があることです。
反対にGoogleアナリティクスのデメリットは「慣れるまでわかりづらいこと」くらいなので、正直導入しない理由はありません。



わからないこともWeb検索すれば大抵のことは解決するから安心してね。
Googleサーチコンソールとの違いは?
Googleアナリティクスと並んで「ブログの必需品」と言われることが多いGoogleサーチコンソールとの違いは以下です。
Googleアナリティクス
Googleアナリティクスはアクセス解析ツール。
サイトに訪れたユーザーに関する情報や、どのような経路でクリックに至ったか、またサイト内でどのように行動し、コンバージョン(商品購入)に至ったかなどのデータが分析できます。
Googleサーチコンソール
Googleサーチコンソールはサイトの管理ツール。
サイトがどんなキーワードで検索結果に表示されたか、その中で何回クリックされたかなどの具体的な数値が分かります。
その他にも、サイトマップを送信してGoogleがサイトを認知する手助けをしたり、Googleのデータベースへのインデックス登録をリクエストしたりと、SEO対策としても役に立つ機能が多く備わっています。



どちらもブログの運営には欠かせないわ。登録しておいてね。
Googleアナリティクスの登録方法(4ステップ)


ここからは実際の画面を見ながらGoogleアナリティクスの登録方法を紹介していきます。
真似するだけなのでぜひ一緒にチャレンジしてみてくださいね。
Googleアナリティクスの登録4ステップ
- Googleアカウントの作成
- Googleアナリティクスの登録
- トラッキングコードの設置
- 正しくデータが取れているか確認
1.Googleアカウントの作成
Googleアナリティクスを利用するにはGoogleアカウントが必要となります。



アナリティクスだけでなく、サーチコンソールでも必要となるのでブログ用のアカウントをひとつ作っておくと便利よ。
まずGoogleアナリティクスへアクセスし右上の「さっそく始める」をクリックしてください。


Googleアカウントのログイン画面が表示されるので入力して「次へ」進みましょう。


2.Googleアナリティクスの登録
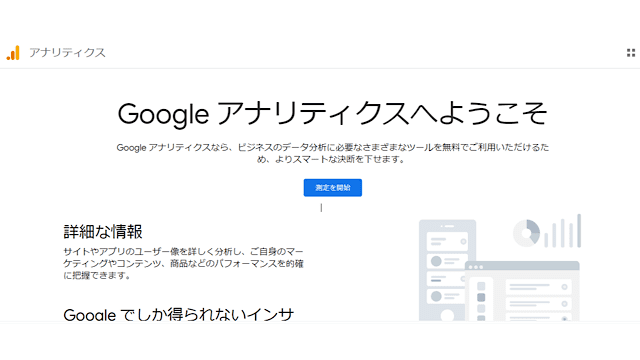
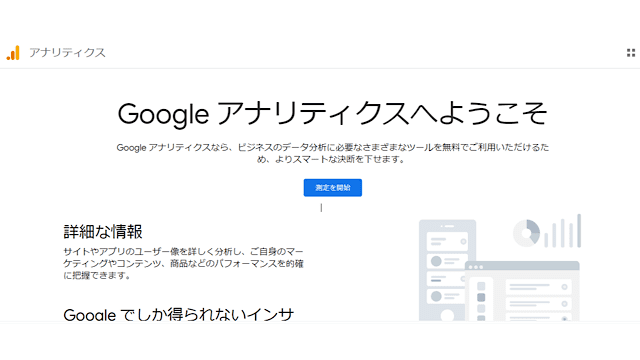
ログインしたら、Googleアナリティクスの「測定を開始」ボタンをクリックします。


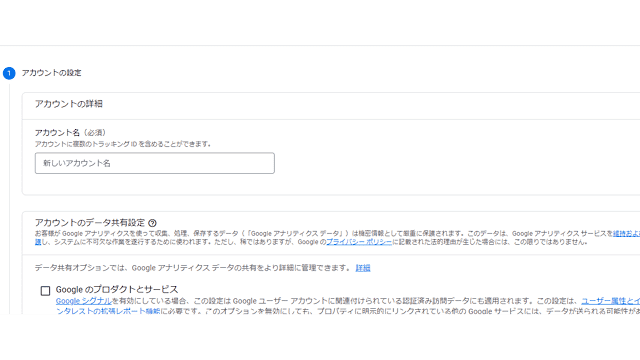
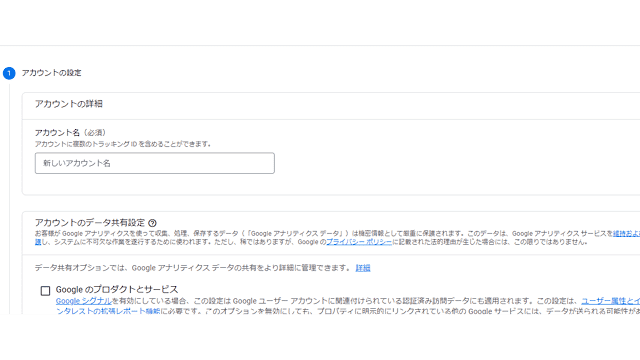
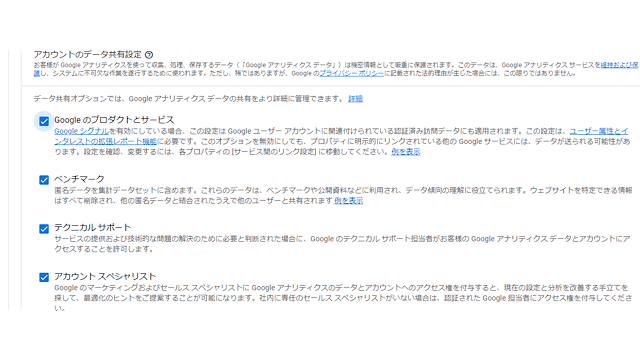
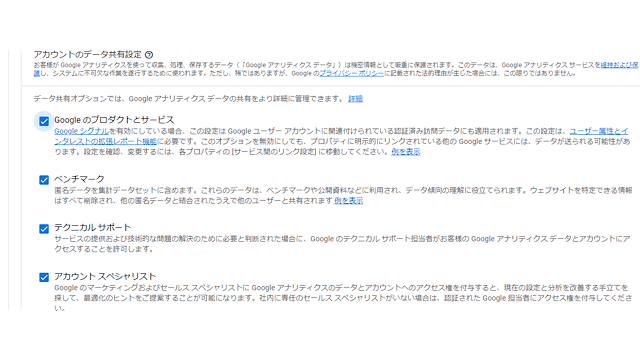
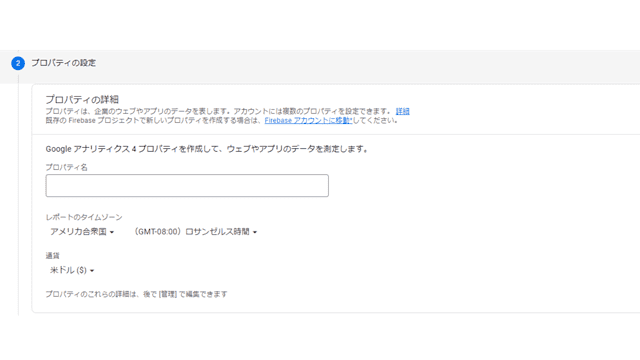
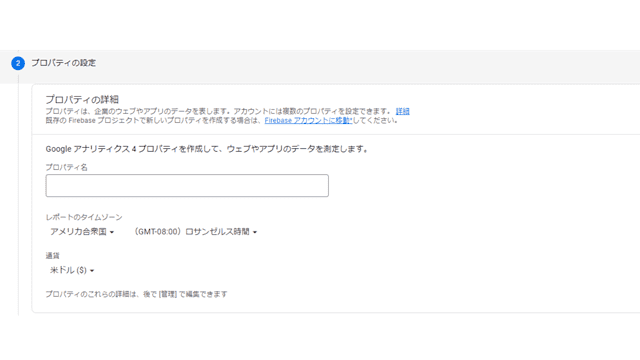
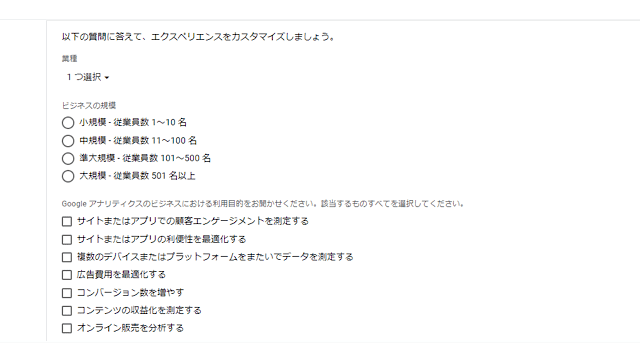
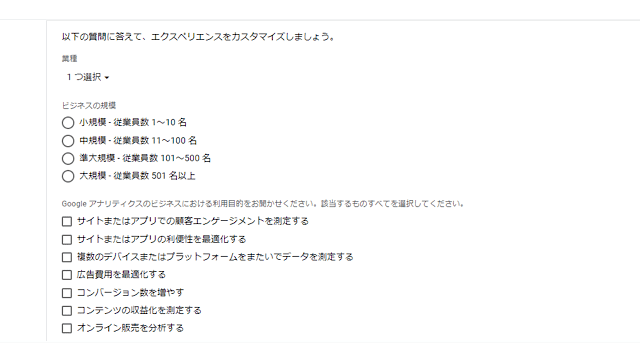
すると、Googleアナリティクスのアカウントの入力画面に移るので、順番に情報を入力します。








すべての入力が終了したら「トラッキングIDを取得」をクリックしましょう。
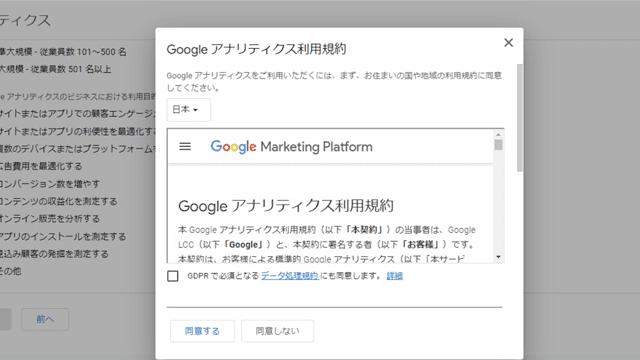
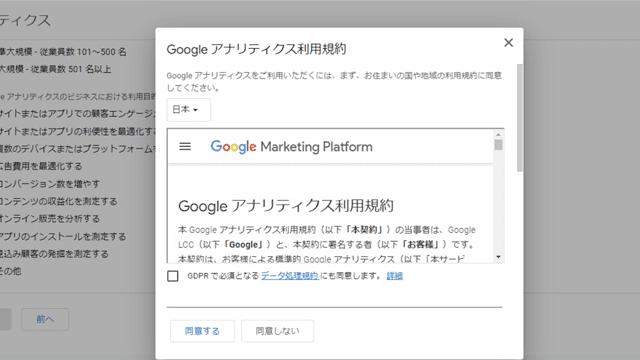
「Googleアナリティクス利用規約」画面が表示されるので、確認したら「同意する」をクリックし、登録完了です。


3.トラッキングコードの設置
利用規約に同意すると、自動的にトラッキングコードの画面へ移ります。
トラッキングコードをコピーしてWebサイトに設定していきましょう。



トラッキングコードの設置は、コピペで終わるので簡単!
通常のHTMLファイルへ設置する場合と、WordPressへ設置する場合の2パターンがあるのでご紹介しますね。
HTMLへのトラッキングコードの設置方法
- Googleアナリティクスでトラッキングコードをコピー
- HTMLファイル『<head>~</head>に囲まれた箇所の終了タグ</head>の直前』にトラッキングコードをペースト
- トラッキングするすべてのHTMLファイルに行い、ファイルをアップロード
WordPressへのトラッキングの設置の場合
- Googleアナリティクスでトラッキングコードをコピー
- WordPressの管理画面を開く
- 「外観」 → 「テーマ」 → 「テーマの編集」を選択
- 右側のテーマのテンプレートの中から「テーマヘッダー(header.php)」を選択
- 『<head>~</head>に囲まれた箇所の終了タグ</head>の直前』にトラッキングコードをペースト
- 「ファイルを更新」をクリック



なんだか難しそうだなあ。



トラッキングコードを設置する場所さえ気をつければ簡単よ!
正しくデータが取れているか確認
Googleアナリティクスを導入したら忘れずに正しく測定できているかの動作確認をしましょう。
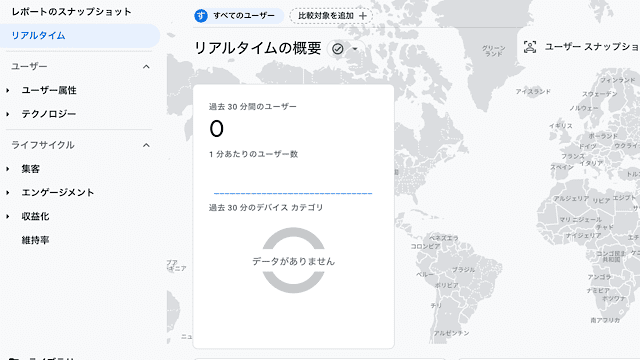
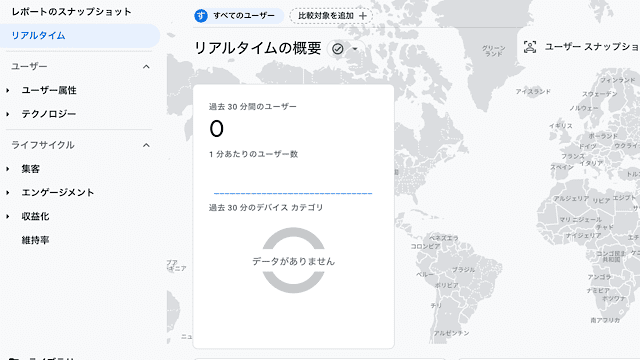
動作確認はリアルタイムレポートを確認します。


リアルタイムレポートは、現在のユーザの状況を知ることが可能。
実際に自分のブログにアクセスしてみて、それがGoogleアナリティクスに反映されているかをチェックしてみてくださいね。



「過去 30 分間のユーザー」にカウントされていれば正しく設置できているわ◎
リアルタイムでないレポートの場合はデータが処理されるまでに24~48時間かかるので、Googleアナリティクスを導入して24~48時間たったら実際のユーザーレポートを見てみましょう。
レポートの「ユーザー」→「概要」→「ユーザーサマリー」を選択します。
Webサイトにどのくらいのアクセスがあるのか、平均のページビューはどれくらいなのかなどがわかるので、サイト運営に役立ててくださいね。
Googleアナリティクスの使い方


Googleアナリティクスでは主に以下のようなデータを確認することができます。
Googleアナリティクスでできること
- サイトのアクセス数の確認
- ページ別のアクセス数の確認
- 特定の期間のデータを比較
- サイトへの流入元の確認
- ユーザーのデバイスの確認
サイトのアクセス数の確認
Googleアナリティクスで「ユーザー」→「概要」を選択すると、サイト全体のアクセス数が表示されます。
「ユーザー」→「概要」以外にも「集客」や「行動」の項目からもアクセス数を調べることができるので、使いやすい方法を選んでくださいね。
ページ別のアクセス数の確認
メニューの「エンゲージメント」→「ページとスクリーン」を選択するとページ別のアクセス数が確認できます。
どんな内容のページにアクセスが集まっていて、ユーザーはどんなニーズを持っているのかを深掘りしていきましょう!



このデータで、より集客しやすい記事作りができるわね。
特定の期間のデータを比較
「ユーザー」→「概要」を選択すると、デフォルトでは期間は直近1週間、表示単位は1日となっているはず。
この表示期間を変更することで、特定の期間のデータを比較することができます。
期間が表示されてある箇所をクリックするとカレンダーが表示されるので、期間を選択したら「適用」をクリックしましょう。
よく使う期間をワンクリックで選択する方法
- 期間が書かれている箇所からカレンダーを表示
- 「カスタム」を選択
- 期間を指定して「適応」をクリック
データを1か月単位、半年、1年単位で比較して、サイト全体のアクセス数が伸びているかどうかをチェックしてくださいね。
サイトへの流入元の確認
流入元とは、サイトの訪問経路という意味です。
メニューの「集客」→「概要」を選択し、「セッション」を確認します。
- Direct(ダイレクト)→直接アクセス
- Organic social(オーガニックソーシャル)→無料のSNSからのアクセス
- Organic Search(オーガニックサーチ)→YahooやGoogleなどの自然検索からのアクセス
- Referral(リファーラル)→個人ブログなどの他サイトからのアクセス
- Display(ディスプレイ)→Google 広告などのディスプレイ広告からのアクセス
- Paid Search(ペイドサーチ)→SNS上の有料プロモーションからのアクセス



サイトがどのアクセスに強いのか知ることができるわね。
ユーザーのデバイスの確認
Googleアナリティクスではユーザーのデバイスの確認も可能。
「ユーザー」→「テクノロジー」→「概要」を選択し「プラットフォームデバイス」を確認します。
- Web desktop→デスクトップ
- Web mobile→スマホ
- Web tablet→タブレット
ユーザーのデバイスを知ることで、アフィリエイトの広告サイズや、記事に挿入する画像のサイズを調整するのに役立ちます。
メインのデバイスから見やすいサイトになるようにデザインを整えましょう!
まとめ
いかがでしたか?



意外と簡単だったかも!



画像を見ながらだとスムーズに登録できたんじゃないかしら?
Googleアナリティクスの導入が終わったら、さっそくデータを計測して、日々のサイト運営に役立てましょう!
正しくデータを読み取ることでサイトの改善ポイントがわかり、効率的にアクセス数の増加や収益化にアプローチできます。
いま1歩踏み出せば1年後には暮らしが少し豊かになっている、と想像して一緒に頑張りましょうね♪












コメント